So you have a new logo. You have heard the word vector being thrown around occasionally. But what the heck does it mean and do you really need it?
Let’s explore the main differences between a vector and raster image file.
Vector files
These type of files can be increased or decreased by any percentage and still retain maximum quality as they are made up of geometric shapes, patterns and text and designed in a way to do so.
Common vector formats:
• EPS (encapsulated postscript)
• AI (Adobe Illustrator)
• PDF (portable document format)
Best uses: signage, banners, large scale projects.
Raster files
These file types are what we call ‘pixel based.’ Essentially this means that images are made up of a set of grid dots called pixels that have a colour value. These files do not retain quality when they are increased above 100% as they will loose resolution and blurriness or the pixels become obvious.
Common raster formats:
• JPG (joint photographic experts group)
• PNG (portable networks graphic)
Best uses for JPG: letterheads, internal documentation, CMYK or RGB
Best uses for PNG: online only, RGB only, transparent backgrounds
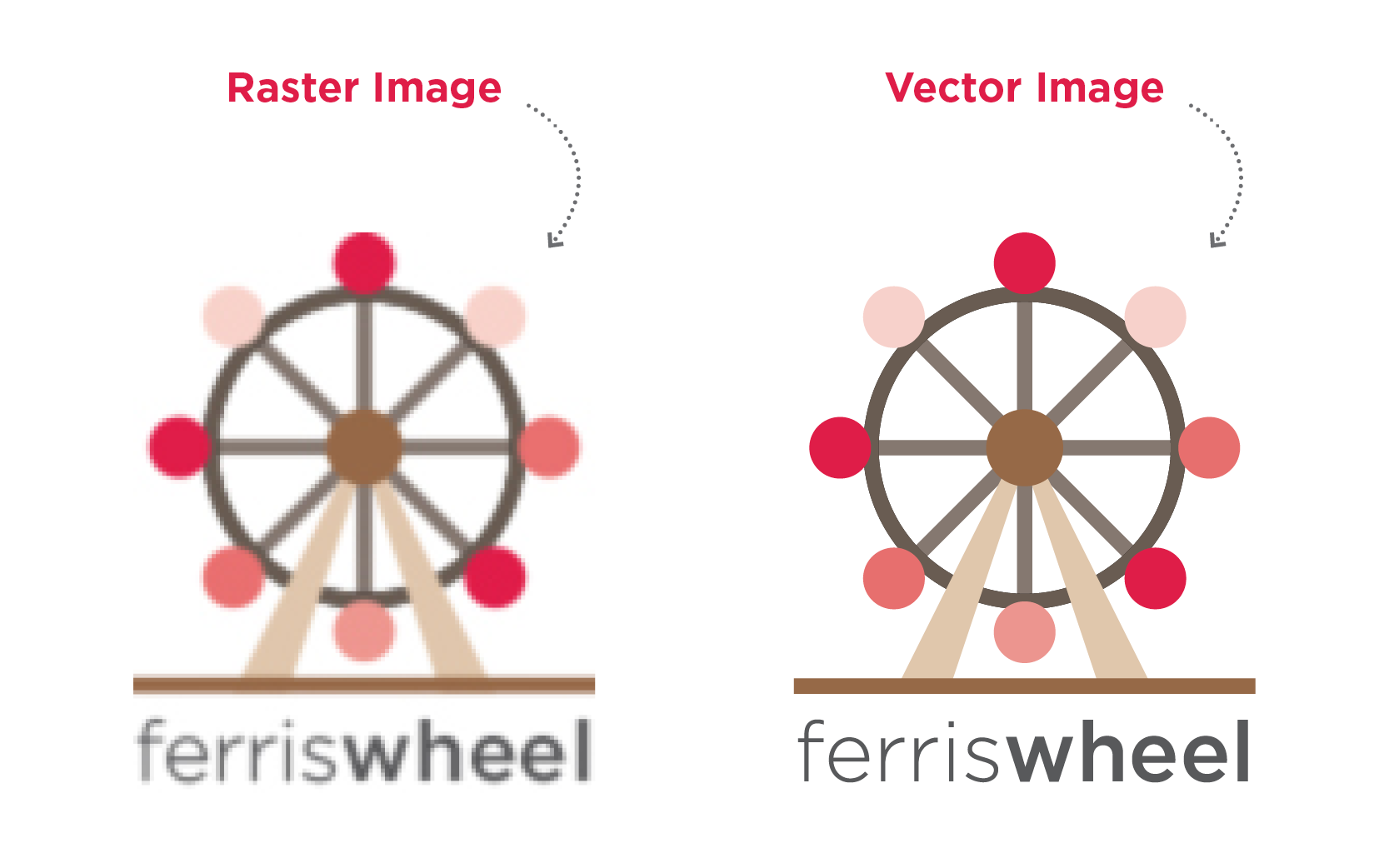
Below are two examples of logos that could be applied to a 3-metre banner out the front of a show. Based on the examples, which image type would you choose? Hopefully you confidently said “VECTOR!”

So, in answer to the big question, do you need a vector logo? The answer is absolutely YES! This doesn’t mean that you don’t need raster images – these are still useful for other projects as listed above. The power of having a vector just creates more possibilities for brand promotion in the future.
paliantdesign.com